Kiedyś aby wypromować stronę wystarczyło ją zoptymalizować i wypozycjonować w wyszukiwarkach, a właściwie jednej – Google (zgodnie z zasadą Pareto).
Dzisiaj aby zaistnieć w sieci należy włożyć trochę więcej trudu i dostosować stronę do nowych środków komunikacji, o czym przeczytasz w niniejszym wpisie.
Web 2.0 już na dobre zagościło w naszym życiu i coraz częściej słyszy się słowa: „nie ma Cię na Facebooku = nie istniejesz”. Facebook niedawno chwalił się 1 mld aktywnych użytkowników miesięcznie. Do tego dochodzi Google+, Twitter i wiele innych serwisów społecznościowych. Ludzie coraz częściej korzystają z tego środka komunikacji, wymieniając się odsyłaczami do ciekawych treści, pomijając tym samym samodzielne wyszukiwania w Google.
Jak zatem przygotować nasze strony by dobrze się tam prezentowały?
Open Graph
Z pomocą przychodzi protokół Open Graph, z którego korzystają już takie serwisy jak Facebook, Google+ czy Twitter.
Protokół ten służy ujednoliceniu opisu stron WWW i zbudowaniu lepszej, semantycznej sieci, w której wszelkie zasoby są odpowiednio opisane i uporządkowane tematycznie.
Dzięki Open Graph możemy przy pomocy metadanych w prosty sposób opisywać nasze serwisy i konkretne podstrony. W opisie możemy zawrzeć tytuł, opis, zdjęcie czy film, typ zasobu i inne.
Metadane dodajemy analogicznie do wszystkim znanych Description czy Keywords, np.:
1 2 3 | <meta property="og:title" content="Tytuł strony"> <meta property="og:type" content="website"> .... |
Przyjrzyjmy się zatem dostępnym nam znacznikom opisu dokumentów. Dzielą się one na dwie grupy, podstawowe (wymagane) i rozszerzone (opcjonalne).
Do podstawowych metadanych zaliczamy:
- og:title
Tytuł opisujący zawartość strony, może być analogiczny do wartości elementu TITLE. - og:type
Typ danych zawartych na stronie. Dostępnych jest wiele różnych typów (np. piosenka, teledysk, film, artykuł, książka, profil osoby), a niektóre z nich pozwalają na dodanie kolejnych metadanych szczegółowo opisujących ten typ. - og:image
Miejsce na odsyłacz do obrazka reprezentującego daną stronę. Takie obrazki są wykorzystywane w wielu miejscach serwisów społecznościowych, jak choćby przy generowaniu miniaturki strony podczas publikacji postów na Facebooku. - og:url
Adres kanoniczny do aktualnej strony, tzn. pełen adres bez zbędnych parametrów (jak choćby sesja użytkownika czy oznaczenie kampanii reklamowej).
Dodatkowe metadane (opcjonalne):
- og:site_name
W elemencie TITLE często jesteśmy zmuszeni umieszczać zarówno tytuł podstrony, jak i nazwę serwisu (np. Moja strona – Galeria zdjęć).Przy uzupełnianiu danych do Open Graph powinniśmy wydzielić dwa osobne pola:
1
2<meta property="og:site_name" content="Moja strona">
<meta property="og:title" content="Galeria zdjęć"> - og:description
Krótki opis strony, może być analogiczny do metadanej Description. - og:locale, og:locale:alternate
W polu tym umieszczamy kod języka użytego na stronie (domyślnie amerykański). Jeśli nasza strona jest dostępna w różnych językach, możemy wskazać je w polu og:locale:alternate.Możemy również ustawić wiele różnych języków alternatywnych przez duplikowanie tego elementu z różnymi wartościami, np.:
1
2
3<meta property="og:locale" content="pl_PL">
<meta property="og:locale:alternate" content="fr_FR">
<meta property="og:locale:alternate" content="en_GB"> - og:audio, og:video
Nasz opis dokumentu możemy urozmaicić o dodatkowy plik audio i/lub wideo (mimo to musimy pamiętać o obowiązkowym osadzeniu obrazu!).
Wszystkie powyższe znaczniki powinny oczywiście trafić do sekcji HEAD dokumentu HTML, koniecznie dopiero po określeniu kodowania (inaczej mogą pojawić się błędy).
Po więcej informacji dotyczących protokołu Open Graph odsyłam do oficjalnej dokumentacji, w której znajdziesz także przykłady użycia.
Ps. na GitHubie już pojawiła się biblioteka do generowania znaczników Open Graph :-)
Facebook i protokół Open Graph
Jak już się pewnie domyśliłeś, Facebook korzysta z metadanych Open Graph. Ponadto udostępnia dodatkowe pola metadanych, a wśród nich m. in.:
- geolokalizacja: og:latitude, og:longitude, og:street-address, og:locality, og:region, og:postal-code, og:country-name (przydatne przy opisywaniu np. placówki firmy),
- informacje kontaktowe: og:email, og:phone_number, og:fax_number,
- bogatszy wybór typów (food, drink, author, musican, etc) – tak opisane strony są lepiej agregowane przez Facebooka (Adam Nowak polubił sportowca XYZ).
Warto również wiedzieć o dwóch dedykowanych Facebookowi polach, które umożliwiają administrowanie i śledzenie statystyk strony:
- fb:admins
W polu tym należy wskazać administratorów strony (można użyć wiele identyfikatorów rozdzielonych przecinkami).Identyfikatory możemy uzyskać z adresu: http://graph.facebook.com/me (zamiast me wpisujemy nazwę konta i przechodzimy pod wskazany adres – tam znajdziemy interesujące nas dane w polu id)
- fb:app_id
Służy do wskazania identyfikatora aplikacji Facebook Platform, jeśli taką posiadamy.
W razie pytań i wątpliwości warto zajrzeć do bogatej dokumentacji Open Graph dla Facebooka.
Warto również zapoznać się z narzędziem Open Graph Debugger, w którym sprawdzimy poprawność metadanych oraz podejrzymy efekt wprowadzonego opisu.
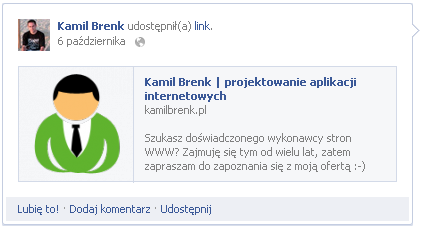
Przykładowy efekt użycia protokołu Open Graph po opublikowaniu postu na Facebooku:

Twitter Cards
Żeby nie żyło nam się za łatwo, Twitter wymyślił swój własny protokół metadanych. Uzupełnienie tych danych umożliwi wzbogacanie publikowanych tweetów o tzw. Twitter Cards, czyli rozwijaną zakładkę z opisem strony.
Jest to funkcjonalność tylko dla zaakceptowanych przez Twittera witryn. Żeby dodać obsługę dla naszej strony wypełniamy formularz: Participate in Twitter Cards.
Do dyspozycji dostajemy następujące pola metadanych:
- twitter:card
Definiuje typ karty: summary, photo lub video. - twitter:url
Pole analogiczne do og:url. - twitter:title
Pole analogiczne do og:title. - twitter:description
Pole analogiczne do og:description. Maksymalnie 200 znaków. - twitter:image
Pole analogiczne do og:image. - twitter:site, twitter:site:id
Wskazuje konto strony na Twitterze. W pierwszym przypadku identyfikator poprzedzamy znakiem @, np. „@kamilbrenk”, natomiast w drugim podajemy samą nazwę konta: „kamilbrenk”. - twitter:creator, twitter:creator:id
Wskazujemy tutaj konto autora treści na Twitterze, np. redaktora (zasady te same co przy polu site).
Dodatkowo należy wiedzieć, że przy wyborze typu photo lub video dochodzą kolejne pola metdanych do wypełnienia. Przy zdjęciach będą to:
- twitter:image:width
- twitter:image:height
Przy filmach natomiast:
- twitter:player
- twitter:player:width
- twitter:player:height
- twitter:player:stream
- twitter:player:stream:content_type
Po szczegóły odsyłam do dokumentacji Twitter Cards.
Co istotne, jeśli na jednej stronie używamy zarówno tagów Open Graph, jak i Twitter Cards, możemy pominąć duplikujące się pola (zostawiamy pola Open Graph z racji, że to otwarty protokół wykorzystywany przez wiele serwisów).
Schema.org
Jeśli ktoś pomyślał, że powyższe protokoły opisu zasobów w Sieci będą wystarczające to niestety się rozczaruje – do naszej kolekcji dochodzi kolejny standard opisu danych strukturalnych: schema.org.
Schema.org został stworzony przy współpracy głównych wyszukiwarek i jest wykorzystywany m. in. przez Bing, Google, Yahoo! czy Yandex. Myślę, że to wystarczający argument, by stosować się do tego standardu :-)
Po więcej informacji odsyłam do oficjalnej strony schema.org, gdzie znajdziesz wszelkie możliwe informacje. Jeśli ktoś natomiast szuka polskojęzycznych zasobów to ma do dyspozycji np. Przewodnik schema.org – wprowadzenie
Praktyczny przykład użycia
Na zakończenie wypadałoby podsumować omówione protokoły i standardy opisu zasobów WWW przykładem z prawdziwego zdarzenia.
Metadane dla niniejszego bloga (blog.kamilbrenk.pl) wyglądałyby następująco:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <!DOCTYPE html> <html itemscope itemtype="http://schema.org/Blog"> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title>Kamil Brenk Blog - PHP, JavaScript, SQL</title> <meta property="og:site_name" content="Kamil Brenk Blog"> <meta property="og:title" content="Blog o PHP, JavaScript, SQL"> <meta property="og:description" content="Blog o tworzeniu aplikacji na potrzeby sieci Web. Praktyczne przykłady, porady i sztuczki. PHP, SQL, AJAX, JavaScript, HTML i pochodne."> <meta property="og:type" content="website"> <meta property="og:image" content="http://blog.kamilbrenk.pl/screen.jpg"> <meta property="og:url" content="http://blog.kamilbrenk.pl/"> <meta property="og:locale" content="pl_PL"> <meta name="description" content="Blog o tworzeniu aplikacji na potrzeby sieci Web. Praktyczne przykłady, porady i sztuczki. PHP, SQL, AJAX, JavaScript, HTML i pochodne."> <meta name="keywords" content="blog o programowaniu, php, sql, javascript, html5, css3"> <meta property="fb:admins" content="100000266026330"> <meta property="twitter:card" content="summary"> <meta property="twitter:site" content="@kamilbrenk"> <meta property="twitter:creator" content="@kamilbrenk"> <meta itemprop="creator" content="Kamil Brenk"> <meta itemprop="name" content="Kamil Brenk Blog - PHP, JavaScript, SQL"> <meta itemprop="description" content="Blog o tworzeniu aplikacji na potrzeby sieci Web. Praktyczne przykłady, porady i sztuczki. PHP, SQL, AJAX, JavaScript, HTML i pochodne."> <meta itemprop="image" content="http://blog.kamilbrenk.pl/screen.jpg"> <link rel="canonical" href="http://blog.kamilbrenk.pl/"> </head> |
Sporo tych informacji, dodatkowo niektóre się powtarzają. Nie wygląda to elegancko, niestety pozostaje nam się dostosować do panujących zasad – marketing to podstawa w budowaniu dobrze prosperującego biznesu :-)

W dzisiejszych czasach bez działalności w social media bardzo ciężko się wypromować. Niektórzy nawet rezygnują ze zwykłej strony internetowej i działają tylko w obrębie facebooka lub twittera…
@Renn: niestety masz rację. Co gorsze, żeby się wypromować każdy próbuje pchać tam tylko chłam i tanią rozrywkę. Widać efekty tego, że internet zastępuje tv – ci sami odbiorcy konsumują te same bezużyteczne treści, zmienił się jedynie kanał odbioru :)
Rozumiem system działania ale pewnej rzeczy nie potrafię zrozumieć.. Wszędzie pisze jak zrobić na konkretnej pod stronie a jeśli mój serwis ma codziennie masę więcej linków to jak to zrobić aby każdy nowo wygenerowany posiadał swój opengraph ?
@Maciej: musisz zrobić dla każdej podstrony z osobna, tak samo jak dla każdej podstrony robisz inny tag TITLE, meta tagi i resztę. Jeśli masz dedykowaną aplikację – wypadałoby napisać mechanizm automatyzujący część pracy, natomiast w przypadku korzystania z różnych CMS-ów często masz już to zaimplementowane (WordPressy, Drupale i reszta).
Nie jestem pewien czy dobrze to rozumiem: wpisujemy OG w metatagach na naszej podstronnie z artykułem a po FB sam sobie zaciąga info z naszej strony i publikuje w formie posta na naszym funpage? Czy to jest tak że publikujemy posta z adresem podstrony naszego artykułu na Fb a później Fb tylko go poprawia zczytując info z OG?