Od czasu do czasu potrzebujemy użyć niestandardowych czcionek w tworzonym projekcie. Nie musimy już przy tym wykorzystywać grafiki w zastępstwie dla tekstu, jak to robiono kiedyś, powodując tym samym niepotrzebny wzrost liczby zapytań do serwera.
Dzisiaj mamy biblioteki pokroju sIFR, FLIR czy cufón, a także Web Fonts. W niniejszym wpisie kilka moich przemyśleń nad poszczególnymi rozwiązaniami.
Scalable Inman Flash Replacement (sIFR)
Technika ta została dokładnie opisana na angielskiej wiki. Ponadto istnieje świetna dokumentacja, kilka przykładów i mnóstwo stron wykorzystujących tą metodę.
Na czym polega ta technika? Jak łatwo domyślić się po nazwie, następuje tutaj automatyczna zamiana tekstu na dynamicznie generowany obiekt Flasha. Jako, iż Flash pozwala na osadzanie niestandardowych czcionek, problem można łatwo rozwiązać.
Potrzebujemy do tego wykorzystać CSS, JavaScript i wspomniany Flash. Trochę dużo, prawda? Oczywiście konsekwencją ładowania dodatkowych plików ze skryptami JavaScript czy plikami Flash jest dużo wolniejsze wczytywanie oraz renderowanie się strony. Przy większej ilości tekstu o niestandardowej czcionce może to być problem nie do przyjęcia.
Przykładowy kod:
1 | <script src="sifr.js" type="text/javascript"></script> |
1 2 3 4 5 6 7 8 9 10 11 12 | document.addEventListener('DOMContentLoaded', function () { if (typeof sIFR == "function") { sIFR.replaceElement("h1", named({ sFlashSrc: "./vandenkeere.swf", sColor: "#000", sCase: "upper" }) ); }; }, false); |
1 2 3 | .sIFR-hasFlash h1 { visibility: hidden; } |
Facelift Image Replacement (FLIR)
Kolejnym rozwiązaniem jest mniej znana metoda polegająca na automatycznej zamianie tekstu na grafikę przy pomocy języków skryptowych (np. PHP), zwana inaczej FLIR.
Wykorzystywany jest tutaj język serwera do stworzenia obrazka z określonym tekstem i o określonym kroju. Ponadto zastosowano JavaScript do podmiany tekstu na grafikę – wysłania requestu do serwera i po otrzymaniu odpowiedzi, podmianie na stronie.
Wadą takiego rozwiązania jest oczywiście konieczność wykonywania dodatkowych requestów do serwera. Mało tego, requesty takie są bardzo zasobochłonne – w końcu operacje na grafice nie należą do najszybszych i najlżejszych. Na szczęście przy odpowiednim buforowaniu wyników możemy zaoszczędzić sporo zasobów serwera (mimo to dalej operujemy na plikach i niepotrzebnie zużywamy transfer).
Przykładowy kod:
1 | <script type="text/javascript" src="flir.js"></script> |
1 2 3 4 5 6 | document.addEventListener('DOMContentLoaded', function () { FLIR.init({ path: '/js/facelift/' }); FLIR.auto([ 'h1' ]); }, false); |
cufón
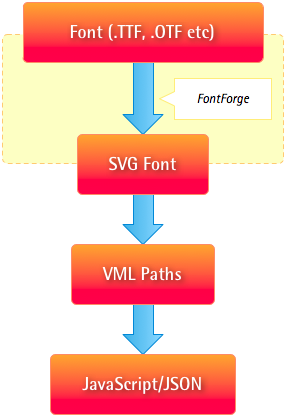
Kolejny sprytny sposób osadzania niestandardowych czcionek na stronie oferuje Cufón. Projekt ten wykorzystuje możliwości SVG i VML, a następnie za pośrednictwem języka JavaScript dynamicznie osadza je na stronie.
Bardzo pomocny może okazać się tutaj diagram przebiegu generowania czcionek dostarczony przez autorów biblioteki:

W stosunku do powyższych projektów, cufón ma kilka ważnych zalet:
- nie wymaga dodatkowych wtyczek do przeglądarki (jak np. Flash Playera),
- zapewnia wsparcie dla najważniejszych przeglądarek (włączając w to IE 6, 7 i 8),
- nie narzuca konieczności generowania i pobierania obrazków, powodujących spory narzut dla serwera,
- w szybkim tempie potrafi załadować nawet większe ilości tekstów.
Oczywiście, także i cufón posiada pewne wady i nie jest idealnym rozwiązaniem. Jednym z najbardziej zauważalnych dla końcowego użytkownika jest brak możliwości zaznaczania tekstu, co wpływa ujemnie na użyteczność serwisu.
Poza tym wymagane jest ładowanie dodatkowych bibliotek JavaScript (dodatkowy narzut dla serwera), czyli też sama obsługa JavaScript (Kto normalny wyłącza JavaScript?!).
Przykładowy kod:
1 2 | <script src="cufon-yui.js" type="text/javascript"></script> <script src="jakasczcionka.font.js" type="text/javascript"></script> |
1 2 3 4 5 | document.addEventListener('DOMContentLoaded', function () { Cufon.replace('h1'); }, false); |
Web Fonts
Na koniec moje ulubione rozwiązanie, wykorzystujące jedynie style CSS! Nie potrzebujesz więc zbędnych wtyczek pokroju Flash Playera, nie musisz mieć serwera z zainstalowanym serwerem i modułem do grafiki (np. GD dla PHP), czy też nie musisz wczytywać dodatkowych skryptów JavaScript.
Metoda ta bazuje wyłącznie na plikach czcionek (TTF lub innych) oraz kilku linijkach CSS. Wyjątkiem tutaj jest przeglądarka IE, dla której trzeba dodatkowo załadować czcionkę w formacie EOT (trudno, niech cierpią Ci którzy używają starych przeglądarek i hamują rozwój nowych technologii).
Jakby tego było mało, także i Google udostępniło narzędzie jeszcze bardziej ułatwiającą zabawę (niestety z niewielką ilością czcionek). Mowa tutaj o Google Font Directory. Wystarczy znaleźć interesującą nas czcionkę, skopiować dwie linijki kodu do własnej strony i korzystać, wykorzystując przy tym CDN Googla! :-)
Przykładowy kod:
1 2 3 4 | @font-face { font-family:'Fontin-Regular'; src: url('Fontin-Regular.otf') format('opentype'); } |
Oraz dla IE (w komentarzach warunkowych):
1 2 3 4 | @font-face{ font-family:'Fontin-Regular'; src: url('Fontin-Regular.eot'); } |
Czy idąc za wytycznymi W3C dot. CSS3:
1 2 3 4 | @font-face { font-family: Gentium; src: url(http://site/fonts/Gentium.ttf); } |
Które rozwiązanie wybrać?
Kiedyś w swoich projektach wykorzystywałem sIFR – bywało różnie, czasem pojawiały się dziwne problemy, nie zawsze byłem zadowolony. Z czasem więc przerzuciłem się na cufón, lecz i o tym projekcie zapomniałem, gdy po raz pierwszy trafiłem na Web Fonts :-)
Od kilku miesięcy z powodzeniem wykorzystuję Web Fonts w większości swoich projektów, najczęściej wykorzystując do tego Google Font Directory. Dzięki temu minimalnym wysiłkiem mogę osiągnąć doskonałe efekty, a ponadto nie muszę się obawiać o niekompatybilności wśród przeglądarek, martwić brakiem wsparcia dla polskich znaków czy choćby zużywaniem niepotrzebnych KB transferu, za który w końcu muszę płacić.
Ps. nie wspomniałem o Typekit, który również umożliwia stosowanie niestandardowych czcionek, lecz z jednym drobnym szczegółem: należy wykupić licencję. W związku z tym ja podziękuję, bo nie lubię płacić za coś co mogę dostać za darmo. I to w jeszcze lepszej jakości.
A Ty jakiego sposobu osadzania niestandardowych czcionek na stronie stosujesz? Może jeszcze jakiejś innej metody? :-)

Niestety, często nie mogę sobie pozwolić na olanie starych przeglądarek…
Więc @font-face + fallback do cufon’a.
@Michał, ale Web Fonts są obsługiwane przez starsze przeglądarki :-) http://bit.ly/hagM2T
U mnie nie zawsze chciało działać, więc był fallback.
Jeszcze taka uwaga odnośnie @font-face.
Firefox (innych nie sprawdzałem), nie chce odczytywać czcionek z innej domeny (np. subdomena czy ta z domeny).
Poniższe wrzucić do .htaccess’a i będzie działać
2
3
4
5
<IfModule mod_headers.c>
Header set Access-Control-Allow-Origin "*"
</IfModule>
</FilesMatch>
Ostatnio pisałem coś o pokrewnym nagłówku:
Bezpieczne nagłówki HTTP
Generalnie nie widzę tego problemu u siebie. Google Font API mi działa na różnych domenach, a oni dają ten sam kod z wykorzystaniem font-face:
2
3
4
5
6
font-family: 'Cuprum';
font-style: normal;
font-weight: normal;
src: local('Cuprum'), url('http://themes.googleusercontent.com/font?kit=PKBzyL4HSyakLt5dMEVc8A') format('truetype');
}
Czyli wynika z tego, że problem dotyczy niektórych serwerów, które mają zaostrzoną politykę bezpieczeństwa co do pobierania zewnętrznych zasobów (co w sumie jest dobre). Samo rozwiązanie też może się przydać potomnym, dlatego dziękuję w ich imieniu Michale :-)
Stosuję Cufona, bo działa niezależnie od przeglądarki – sprawdzone. Muszę sprawdzić informacje, które podałeś odnośnie Google Web Fonts – jakoś wcześniej nie wyglądało to aż tak różowo. Jeśli faktycznie jest tak jak piszą Gugle, to na pewno rozważę migrację. ;]
Google Web Fonts zastosowałem już w kilku projektach, testowałem pod różnymi systemami i przeglądarkami i spisuje się dobrze. Nie działa na takich wynalazkach jak Kazehakase, Navigator, Epiphany, SeaMonkey i jakieś tam inne wynalazki, o których nawet nie słyszałem.
Przetestowałem sobie @font-face we własnym zakresie i oto wyniki:
– FF3.5, Safari, Opera 11, Chrome – działa bez problemu
– IE6+, wymaga czcionek w formacie EOT
Czyli nic nowego…
Co do Cufona, sam czasem go używam ale:
– czcionki dużo zajmują (otf i ttf są często mniejsze),
– nie można ostylować wszystkich elementów
Czyli wszystko w najlepszym porządku z @font-face. Dla IE można stosować czcionki EOT, choć ja zazwyczaj sobie odpuszczam – nie wspieram już tej przeglądarki, przynajmniej nie w takich detalach.
Dla użytkowników korzystających ze staroci kosztem jest brzydszy wygląd strony, niemniej strona jest nadal funkcjonalna. Nie ma zaokrągleń, nie ma niestandardowych czcionek, czasem niektóre skrypty JavaScript ukrywam przed IE – mimo to wszystko nadal działa jak należy.
Widziałeś u mnie na portfolio co działo się bez czcionek – nie zawsze da się dopasować coś web safe.
Nie zawsze można sobie pozwolić na olanie IE, to wciąż jest istotna grupa odbiorców.
Wspierając IE6 sami sobie utrudniamy życie i spowalniamy rozwój technologii – tylko i wyłącznie webdeveloper na tym cierpi.
IE6 to niecałe 3% wg ranking.pl, więc nie jest najgorzej. IE7 to już jakieś 11%. Projektuję tak, by było funkcjonalnie, ale bez wodotrysków dla przestarzałych przeglądarek :-) Zamiast wspierać starocie już lepiej przeznaczyć ten czas o mobilną wersję strony – więcej na tym zyskamy (czy klient).
IE8 staroć? Do niego przecież trzeba eot’ów.
Mnie przekonywać do bzdurności wspierania IE6 nie musisz.
Niestety, z betonem nie wygrasz.
Klasyczne „u mnie nie działa”… nic to, że w komputerze różne robactwo w kurzu tworzy zalążki cywilizacji, prędzej wyślą kurzową rakietę w kosmos niż dojdzie do uaktualnienia oprogramowania.
Nie napisałem IE8, tylko IE7. Na IE8 jest w miarę dobrze, bez większych problemów :-)
Czasem trafiam na klientów, którzy chcą strony pod IE 6, a najlepiej jeszcze IE 5.5. Wyjaśniam więc jak wygląda sytuacja i żądam dodatkowych pieniędzy za dodatkowe 30% pracy albo nie przyjmuję zlecenia.
Jakie „jest w miarę dobrze” ?
IE8 nie wczytuje TTF, OTF… nadal potrzebuje EOT.
Dobra, to jeśli jeszcze w moim lenistwie ktoś powie mi jakie jest najlepsze rozwiązanie odnośnie ładowania odpowiedniej czcionki dla odpowiednią przeglądarkę (cywilizowane -> TTF, IE -> EOT), to mogę uznać się nawet za przekonanego. ;]
Dokładnie tak jak piszesz:
normale: TTF/OTF nie zauważyłem różnicy
ie: EOT
Do konwersji TTF/OTF na EOT polecam: http://www.fontsquirrel.com/fontface/generator
Próbowałem z Microsoftowym oprogramowaniem … i EOT robiony przez ich program nie działał pod ich przeglądarkami :D
@Michał: IE nie obsługuje czcionek innych niż w formacie EOT – to akurat wiem.
Chodziło mi raczej o samo projektowanie stron, tzn. nie przykładam większej uwagi do fajerwerków pod IE6. IE7 i IE8 w pewnym stopniu wspieram (przez komentarze warunkowe), lecz już np. nie dbam o nowe właściwości CSS3 mające jedynie na celu „upiększenie” strony w nowoczesnych przeglądarkach (cienie, zaokrąglenia i inne pierdoły).
A konwerter do EOT jak najbardziej fajny, przyda się i dziękuję ;-)
@Tomasz: najlepiej wczytywać przez komentarze warunkowe. O to Ci chodzi?
2
3
4
5
6
7
8
9
10
<style type="text/css" media="screen">
@font-face{
font-family:'Fontin-Regular';
src: url('Fontin-Regular.eot');
}
</style>
<![endif]-->
@Kamil: nie zaczynajmy dyskusji o archeologii internetu :)
Zamiast komentarzy warunkowych, których nie lubię oj nie – zmieniam CSS’y.
We własnym frameworku mogę łączyć dowolne CSS’y przed kompresą – więc ich skład ustalam wg przeglądarki.
Dobry pomysł z tym segregowaniem i łączniem pod konkretną przeglądarkę, podoba mi się! :-) U siebie też tak muszę zrobić.
Wszystko fajnie, gorzej jak przeglądarka oszukuje i wysyła inny browser string do naszego kodu. ;] Skoro wszystko jasne – myślałem, że da się to może zrobić w inny sposób, ale trudno – będę musiał spróbować z tymi fontami.
Powiedz mi Tomasz, kto o zdrowych zmysłach chciałby się podawać za IE? :D
Michał, pomyślałem dokładnie to samo :D rozumiem, że ktoś może się podszywał pod Googlebota albo z cURLem pod jakąś popularną przeglądarkę, ale pod IE 6/7… Nie wierzę!
Jeśli ktoś podszywa się crawlerem/spiderem pod przeglądarkę, to informacja o czcionkach jest mu kompletnie zbędna. Więc to też nie problem.
Dałem taki przykład, bo to częsta sytuacja. U mnie w przeglądarce domyślnie mam ustawione na Googlebota, ponieważ jest dużo for, gdzie Googlebot nie musi się rejestrować, podczas gdy przeglądarki mają informację: „jeśli chcesz zobaczyć dyskusję, zarejestruj się” :-)
Witam wszystkich,
mam problem z konwersją spolszczonych czcionek z TTF na EOT. Wygenerowany EOT nie ma polskich znaków. Znacie może sposób jak sobie z tym poradzić?
Sprawdź czy:
– TTF ma polskie czcionki
– używając http://www.fontsquirrel.com/fontface/generator upewnij się że zaznaczyłeś by konwertował polskie czcionki
I i tyle.
Jak zrobić u siebie w WP taką czcionkę jak tu w menu http://www.diaboliquedesign.com/demo/77/ (Badroom/Gift). Coś tam patrzę i widzę, że to Canvas Cufón, ale gdy kliknę PPM – pokaż obrazek to widać grafikę, choć nie ma alta obrazka etc.
Remix, sam sobie odpowiedziałeś na to pytanie. Ktoś tutaj wykorzystał cufon i to jest cała magia :-)
http://www.diaboliquedesign.com/demo/77/wp-content/themes/brillante/js/Geosans_basic.font.js
Tylko nie wiem jak z licencją na taką czcionkę, zapoznaj się już z tym we własnym zakresie.
Btw. zamiast cufona polecam Web Fonts, o czym wspomniałem we wpisie.
Licencja jest wolna i pozwala na komercyjne zastosowanie, niestety czcionka nie obsługuje polskich ogonków których dorobienie łatwe nie jest, co ją raczej przekreśla.
Zastanawia mnie czy podstawiając inną czcionkę np. podobną krojem QuickSand też uzyskam ten graficzny efekt jaki jest teraz. Chodzi mi o to, że ona jest inna niż wszystkie dotychczas spotkane tzn. nie jest jednorodnej barwy. Nie wiem czy za ten efekt odpowiada wybrana czcionka czy inny generowany przez np. cufón
Wykorzystywana jest tutaj własność CSS linear-gradient celem utworzenia gradientu. Jak widać cufon posiada wbudowane wsparcie dla tej własności, dzięki czemu obsługiwana jest we wszystkich przeglądarkach (po cufonowych konwersjach).
Możesz jednak zrobić to samo z web fonts + linear-gradient z CSS3. Co prawda własność ta nie jest do końca obsługiwana przez wszystkie przeglądarki, ale co z tego? Jak ktoś ma starszą przeglądarkę to niech widzi zwykłą czcionkę (co może go zmusi do instalacji nowszej przeglądarki), a kto ma nowoczesną przeglądarkę ten zostanie doceniony (w końcu zaoszczędzi Ci trochę czasu).
Przykładowe rozwiązanie:
2
3
4
5
6
7
8
9
center bottom,
rgb(243,243,243) 100%,
rgb(224,224,224) 57%,
rgb(204,204,204) 57%,
rgb(255,255,255) 100%
);
font-family: 'Geosans' arial, serif;
W powyższym masz jeszcze text-shadow, także wchodzi w skład CSS3. Wszystko to samo możesz uzyskać w CSS3, także olej cufon – wspieraj nowe przeglądarki.
Btw. przydatny link:
http://gradients.glrzad.com/
Dzięki za podrzucenie motywu, jednakże nie działa. Tzn. działa jedynie gdy zastąpię „background-color” background-imagiem ale w żadnym przypadku nie dla czcionki tylko tła pod nim – sprawdzałem w FF i Chrome. Ukazuje się ładne tło na stronie, szkoda że nie dla czcionki. Tę z kolei wybrałem z Google Web Fonts http://www.google.com/webfonts/family?family=Yanone+Kaffeesatz&subset=latin#code, ładnie się ładuje, zawiera polskie znaki ale bez gradientu barw
Znalazłem coś takiego jeszcze:
http://www.webkit.org/blog/164/background-clip-text/
Niemniej jednak zadziała tylko dla Safari. Niestety musisz czekać, pewnie z czasem taka funkcjonalność pojawi się w specyfikacji CSS, ale póki co pozostaje posiłkować się bibliotekami tj. Cufón (jeśli ten efekt jest dla Ciebie naprawdę tak istotny).